An anchor link enables you to create a hyperlink to any word or phrase, or you can say keyword on the same page so that customers can easily visit the related subject of your content. WordPress offers you an advantage to an HTML editor and a menu that enables you to put an anchor text and then create the link that helps visitors visit the destination page.
It is quite simple to follow these steps :
Step one - Create the anchor
Log in to your WordPress account and click the “Posts” or “Pages” link on the Dashboard. Click the “Edit” link, the title with the content where you want to create an anchor link.
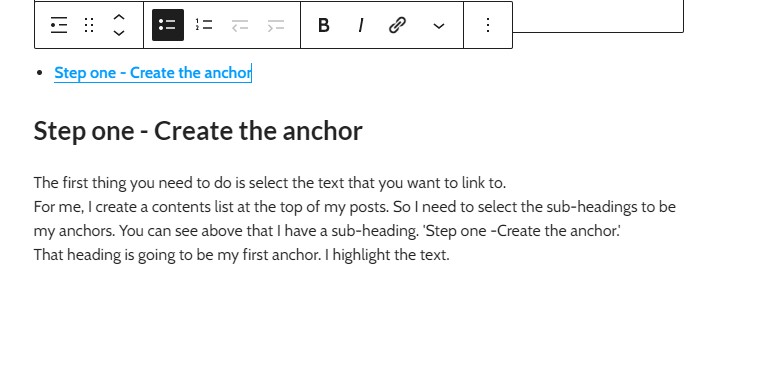
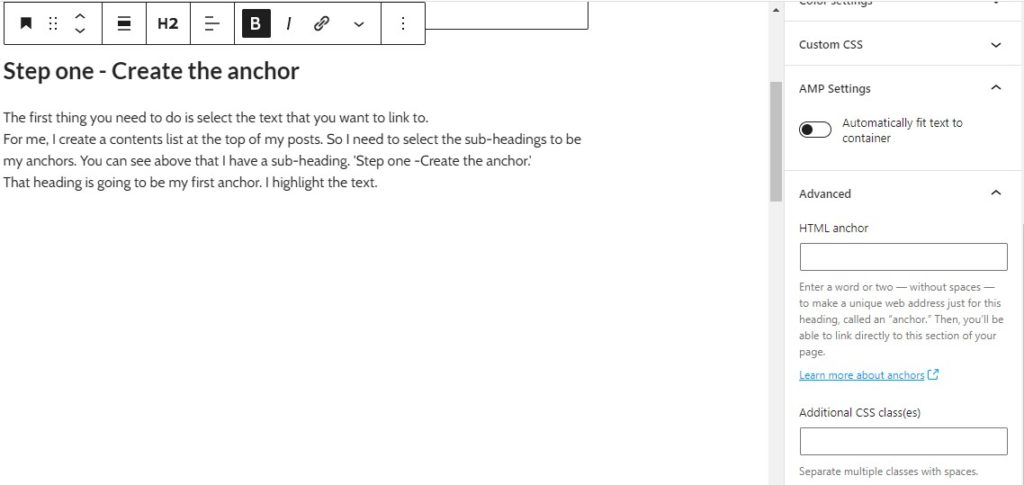
The first thing you need to do is select the text that you want to link to.
For me, I create a contents list at the top of my posts. So I need to select the sub-headings to be my anchors. You can see above that I have a sub-heading. ‘Step one – Create the anchor.’
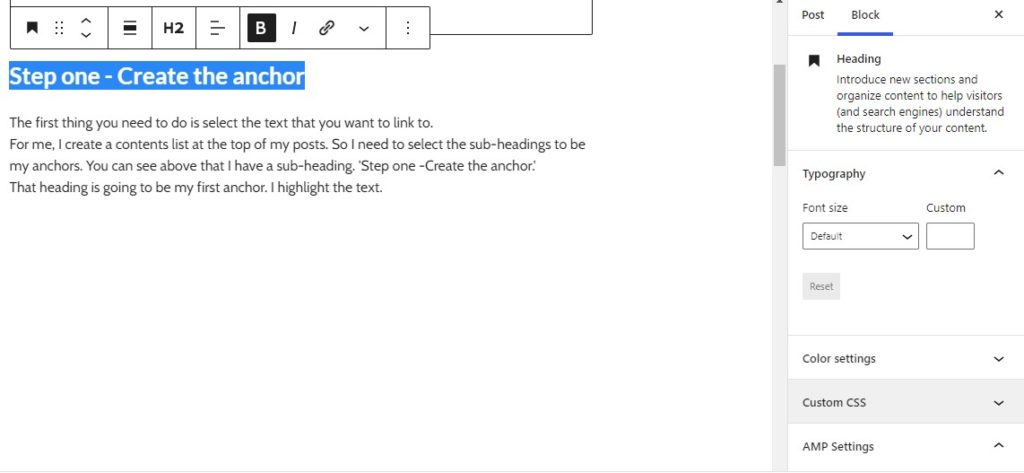
That heading is going to be my first anchor. I highlight the text. Like this.

On the right of the screenshot above, you will see a drop down box labeled ‘Advanced’. Click on that.

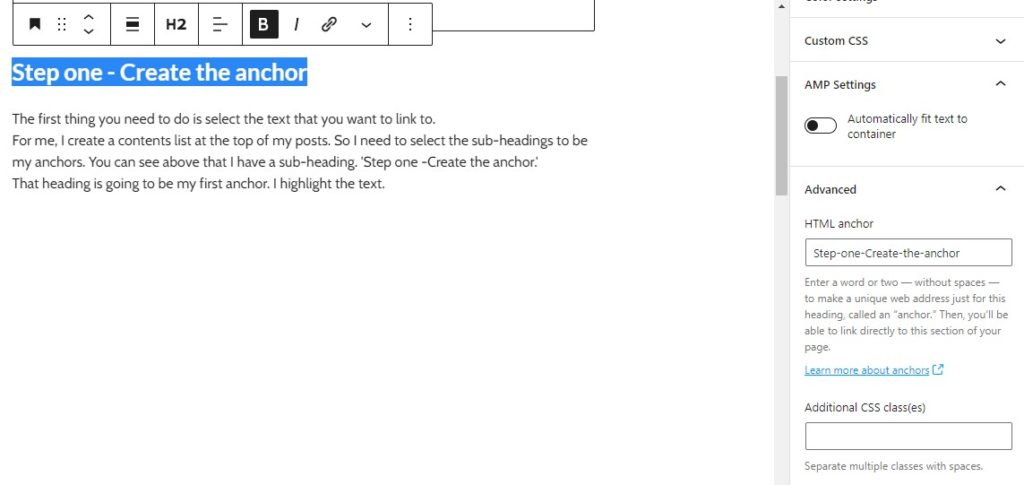
To create your anchor, copy and paste your text into the ‘HTML Anchor’ box.

Step two - Create your link
After your anchor is set. Then you can create the link.
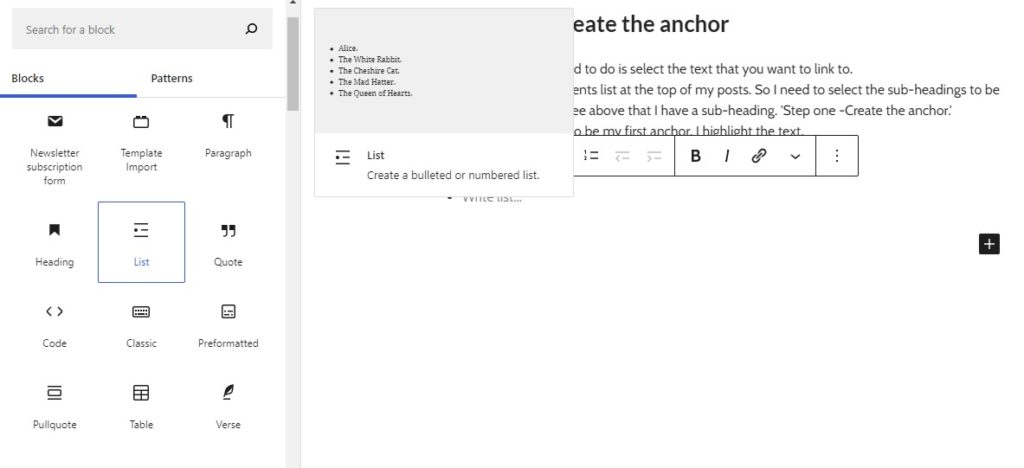
First, You need to start a list block. To do that I click on the plus symbol in a circle at the top of this edit post screen.

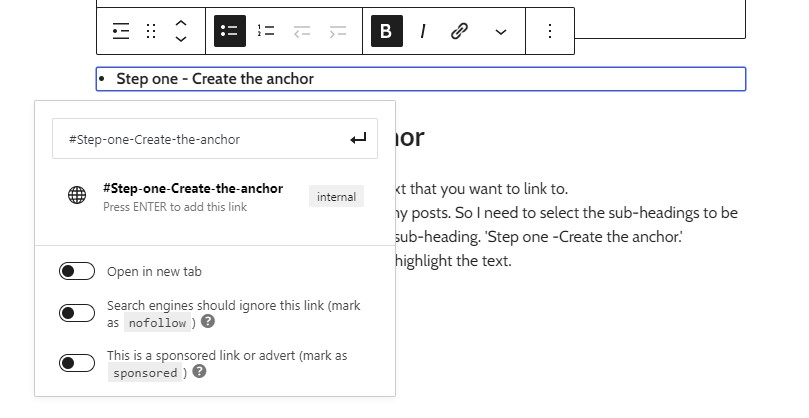
In the box that appears after clicking on the link symbol, we first type the ‘#’ symbol and then the exact text in the ‘advanced’ drop-down box on the right.

Don’t forget to add the ‘#’ symbol before the text. If you don’t have this the anchor link will not work.
When you have pasted the text into the box. Click on the arrow symbol to the right of the text you just pasted.
Once you click on the arrow, your anchor link will be ready. The anchor link will turn blue to show that it is now a anchor link.