301 redirect is a way to move your web pages around without losing SEO or showing user an error page. It’s very important when it comes to e-commerce as you can miss a sale due to 404 page. I’m going to show you how to set up 301 (Permanent) redirect on Shopify pages.
Shopify is a popular and feature rich e-commerce solution for merchants. It’s very easy to manage. It doesn’t require any technical knowledge maintain. But when you need to delete a product, it’s better to delete it and redirect page to home page or updated version of product.
There could be thousands of reasons why you need to redirect Shopify pages. Not so long ago, one of my clients wanted to move his blog page to a self hosted WordPress blog. Needless to say Shopify blog function is horribly poor. So I setup blog on a subdomain and migrated content. Being a SEO expert, my client knew how important it is to set up 301 redirects from Shopify pages to subdomain. But he got confused with API redirects and some other Shopify wiki. He finally contacted me and I had a chance to learn something new and get paid.
If you read Shopify redirect wiki and you don’t know how stuff work, there is a big chance you get lost somewhere in the middle. Even though it’s a very simple task, you don’t find all necessary information at one place. This makes it look it rocket science. So I thought I would get this information to one place. Following are the two most important things I needed to know in order to redirect Shopify blog to a subdomain.
- You don’t need to deal with API Redirects as there’s a place to do it under Navigation tab.
- Redirects won’t work if URL is still live and publicly accessible from your shopify shop’s front end.
Once you know above information, it’s ridiculously easy to set up redirects on Shopify. Below are the step-by-step instructions.
- First thing you need to do is navigate to Navigation tab and you’ll find URL Redirects section near end of the page.
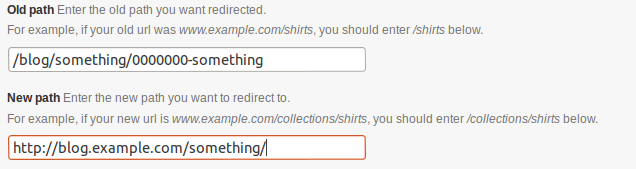
- Click Add URL redirect and enter old URL path in necessary field. If your old URL is http://example.com/blog/something/0000000-something, you should only enter /blog/something/0000000-something
- And on the New Path field, you need to enter full path to the particular page or post on your blog. If it’s a internal URL on your Shopify shop, you can strip your domain from the URL and enter it like /blog/something/0000001-something.
But since our blog is outside of shopify, you need to specify full URL to the page on your sub domain like, http://blog.example.com/something/. You need to do this to each URL you want to move.
- Redirects won’t work since pages are still live on your Shopify shop. Simply deleting them will fix the issue.

So that’s how it’s done. Feel free to leave a reply if anything still confuse you.

Hi, great articles, it help me a lot, do you know how to redirect 301 the homepage ? this look tricky because we need to delete the pages that we redirect …
thanks
Why would you need to redirect homepage in first place?
I’m in the same boat as @Frank007. Shopify is essentially built as an extension of our website and we do not have use for most pages bundled in Shopify including the home page. We have a custom store home page that is fed editorial content as well as products via WordPress.
I’m not sure if it’s possible to redirect homepage. Probably Not. As I did this for a client, I no longer have access to Shopify to test. But off the top of my head, if you’re managing products and homepage with WordPress, you can use sub domain for Shopify and then link to each product on WordPress to Shopify with a ‘Buy Now’ button.
And also there might be other ways too. Following post from Shopify blog should also help.
http://www.shopify.com/blog/5856736-upgraded-shopify-widget-embed-your-online-store-anywhere#axzz2qFcGT4fo